| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 2025유망직업
- 호주이민
- 호주영주권
- #호주전기공사 #전기공사자격증 #전기공사견습생 #apprenticeship #호주취업 #tafe #licensedelectrician #australia #melbourne #sydney #영주권 #이민 #워홀 #워킹홀리데이 #연봉 #income #annual #salary
- tradebusiness
- 전기고급기술자
- Webworker
- 워킹홀리데이
- 호주취업
- 부업아이디어
- electricianlife
- electricianfinance
- 전기설계
- skilledmigration
- 한국전기기사
- 전기기사해외취업
- #호주전기기사 #전기기사연봉 #프리랜서전기기사 #정규직vs프리랜서 #호주이민 #호주취업 #전기기술자 #전기기사수익 #호주생활 #자영업전기기사 #australia #sydney #melbourne #워홀 #licensedelectrician #영주권 #전기설계
- electricianbusiness
- Passiveincome
- mdn
- propertyinvestment
- 프리랜서전기기사
- #호주전기기사 #전기기사수익 #추가수익 #프리랜서전기기사 #전기공사사업 #부업아이디어 #태양광설치 #testandtag #youtube수익 #전기기술자 #electricianlife #electricianbusiness #sidehustle #passiveincome #electricalcontractor #solarinstaller #testandtag #youtubeincome #electriciantips #tradebusiness
- 해외취업
- electricianabroad
- 전기기사수익
- 호주전기기사
- electricaljobs
- financialfreedom
- 전기기사창업
- Today
- Total
What A Grateful Life ⚡️
Web Workers 사용해 보기 본문
JavaScript는 Single Thread 즉, Main thread 하나로 스크립트를 처리하므로 진행중인 스크립트가 있을때 그 처리가 다 완료가 되어야 다음 스크립트를 처리 할 수 있다. 얘기인 즉, 다른 스크립트가 처리가 되는 동안엔 다른 스크립트는 블럭되어 사용이 지연되게 된다.
Web Workers는 스크립트를 백그라운드 스레드에서 처리를 하여서 메인 스레드와 분리하여 처리해 준다. 그러므로 진행중인 헤비 스크립트가 다 마칠때까지 기다리지 않고, 다른 작업을 병행하여 진행 할 수 있는 장점을 가지고 있다.
보통 처리 시간이 긴, 스크립트를 처리 할때 유용하게 사용 할 수 있을 것이다.

좋은 예제가 있어서 예제를 통해 사용하는 방법을 익혀본다.
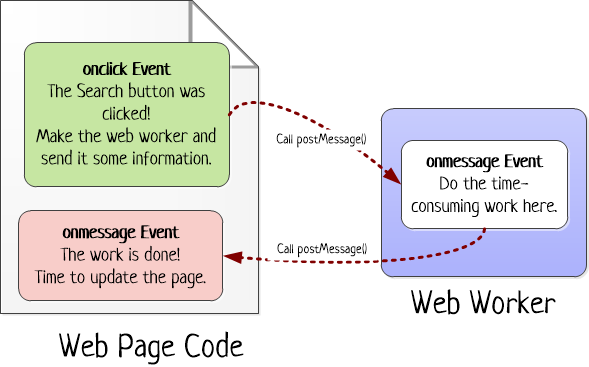
기본적인 사용법은 생성(new), 전달(postMessage), 받기(onmessage)이다.
// src/main.js
const worker = new Worker("../src/worker.js");
1. main.js에 새로운 Worker를 생성해 준다.
// src/main.js
const worker = new Worker("../src/worker.js");
worker.onmessage = e => {
const message = e.data;
console.log(`[From Worker]: ${message}`);
};// src/worker.js
onmessage = e => {
const message = e.data;
console.log(`[From Main]: ${message}`);
};두 코드의 모습이 비슷해 보이나, 메세지를 받는 스레드가 다르다.
worker.onmessage는 워커에서 받는 메세지를,
onmessage는 현재 worker.js에서 받는 메세지를 처리해 준다.
2. 이제 메인 스레드에서 워커 스레드로 정보를 전달해 보자.
worker.postMessage(message);postMessage에는 하나의 파라메터를 전달 하는데, 그 전달한 정보를 onmessage를 통해 받는다.
// src/main.js
const worker = new Worker("../src/worker.js");
worker.onmessage = e => {
const message = e.data;
console.log(`[From Worker]: ${message}`);
};
worker.postMessage("Marco!");worker.postMessage를 통해 'Marco!'를 전달 하므로, worker.js에 onmessage에서 'Marco!'를 받아 처리 한다.
그래서 콘솔에 아래와 같이 출력된다.
// [From Main]: Marco!
3. 이제 worker.js에서 main.js로 메세지를 전달해 본다.
// src/worker.js
onmessage = e => {
const message = e.data;
console.log(`[From Main]: ${message}`);
postMessage("Polo!");
};출력 결과:
// [From Main]: Marco!
// [From Worker]: Polo!이렇게 간단하게 Web Worker 사용법을 익혀 본다.
다음엔 처리 시간이 오래 걸리는 작업을 웹 워커를 통해 진행해 보고,
그 작업이 진행되는 동안, 블럭 없이 다른 작업들도 동시에 가능함을 간단한 예제로 테스트 해 보려고 한다.
